僕はタスクランナー(GULP)ではなく、コンパイルはpreprosを使用しています。フォルダ構成をしっかりと整理するだけでコーディングが楽になります。
理想のフォルダ構成
ルートフォルダにindex.htmlがあり、同階層にassetsフォルダがあるのが理想的です。同階層の「pug」フォルダをhtmlに変換する一式を格納します。こうすることでフォルダ内がすっきりして管理しやすいです。
- index.html
- pug
- – _include
- – index.pug
- assets
- – scss
- – css
- – images
- – js
prepros.config
prepros とは
scssをcss、pug(jade)をhtmlにコンパイルしてくれるアプリです。無料ライセンスありますが、僕は有料ライセンスを利用してます(有料ライセンスの催促が煩わしいので購入しました)。
preprosの設定
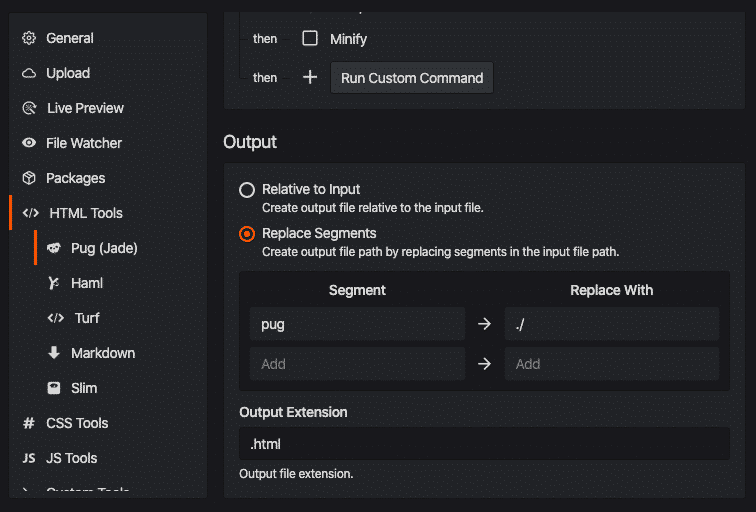
基本的に編集する設定は「HTML Tools」のみです。
HTML Tools 設定